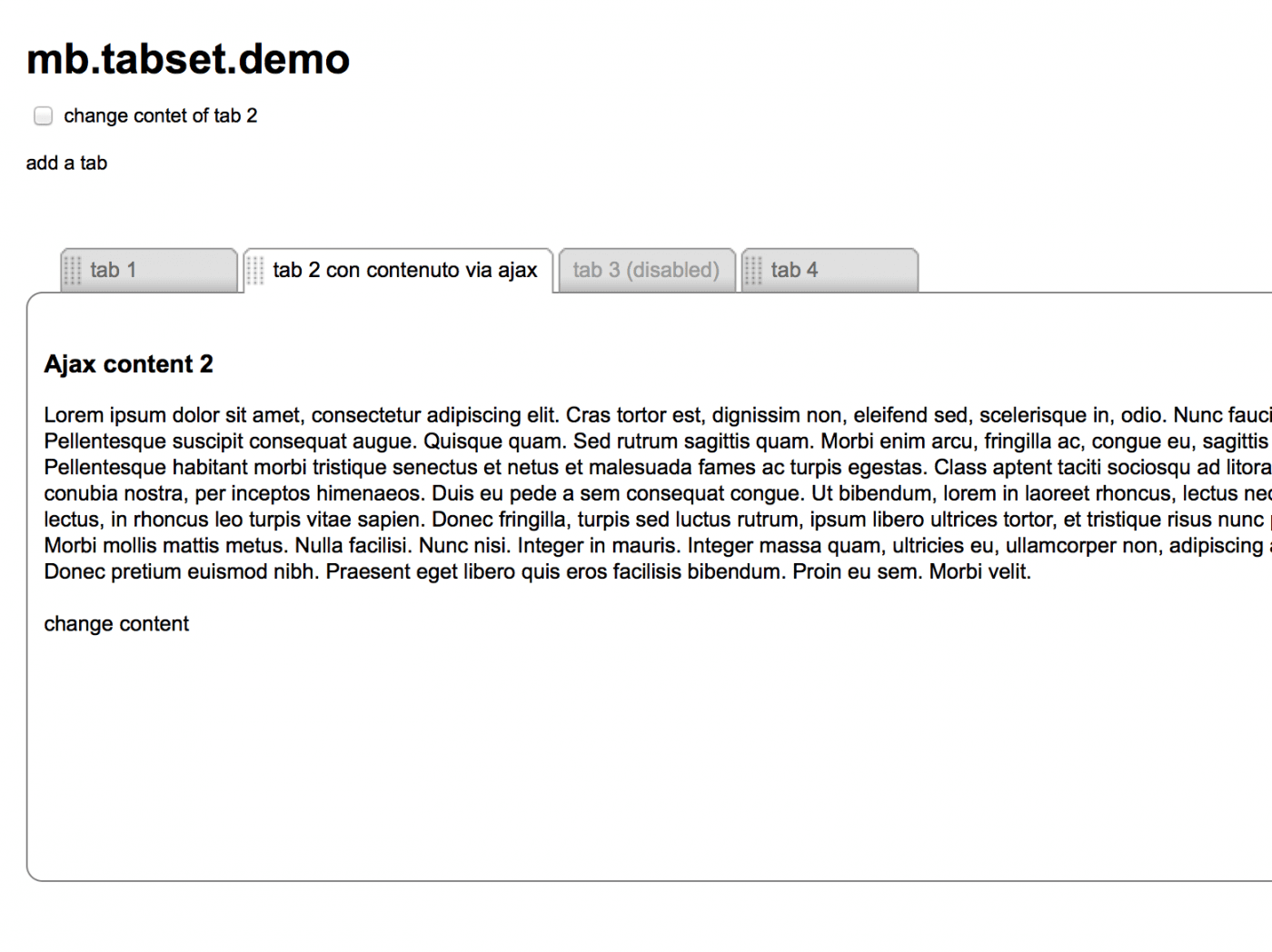
keep your tabs ordered!
A useful component that let you build a tabbed interface really easily; ad you can even sort your tabs as you want!
How does it works:
here is the js call:
$("#tabset1").buildMbTabset({
sortable:true,
position:"left",
start:function(){},
stop:function(){}
});
here is the code for each tabset:
<div id="tabset1"> <a id="a">tab 1</a> <a id="b">tab 2 con testo lungo</a> <a id="c">tab 3</a> <a id="d">tab 4</a> </div>
here is the code for each tabContent:
<div style="padding:10px" id="cont_1"> <h3>container 2</h3> </div> <div style="padding:10px" id="cont_2"> <h3>container 2</h3> </div> <div style="padding:10px" id="cont_3"> <h3>container 3</h3></div> <div style="padding:10px" id="cont_4"> <h3>container 4</h3></div>
Params
- sortable: (boolean) define if the tabs are sortable or not
- position: (“left” or “right”) define the tabset position
- start: (function) a callBack function on start sort
- stop: (function) a callBack function on stop sort
- to set a tab disable just add “disabled” to the tab class
- to load tab content via ajax just add: class=”tab sel {content:’cont_1_2′, ajaxContent:’your ajax page url’, ajaxData: ‘data you want to send’}”
to store the new position of the tabs there’s a variable $.mbTabset.mbTabsetArray that returns an array with new tab position each time a sortable action is completed; this variable is cross tabset so the best is to store on stop event via ajax. You can also use the UI method via:
$(your tabset id).sortable(“toArray”)or$(your tabset id).sortable(“serialize”).
You can also switch a tabset between sortable or not by invoking:
$(your tabset id).setSortableMbTabset() to set sortable
or
$(your tabset id).clearSortableMbTabset(); to destroy sortable