
A good way to have extra content or a navigation tool in your page!
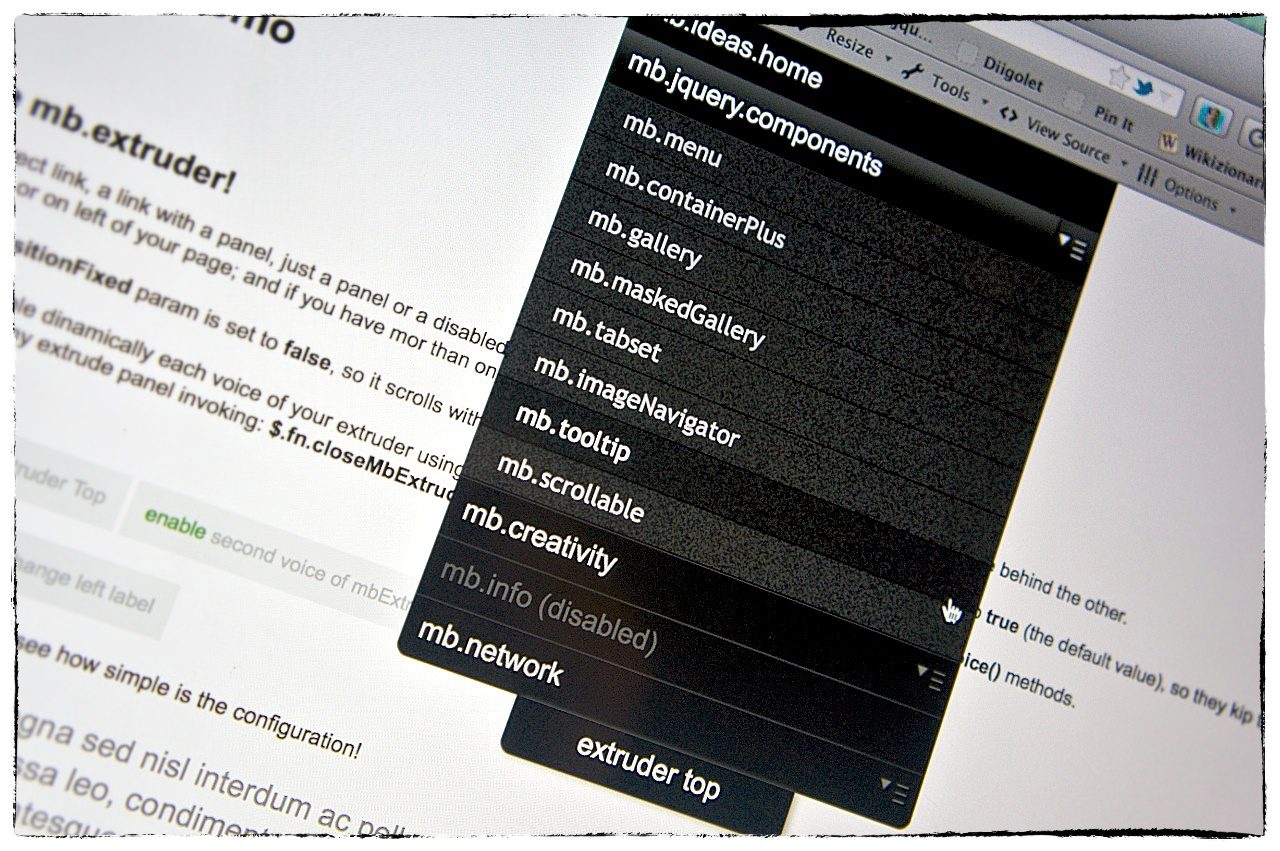
This jQuery component let you easily build a sliding panel where to insert any kind of content; it has built-in all the functionalities for managing menu lines and sub panels with accordion effect. It can get the content via Ajax and therefore you can dynamically build it by passing DATA via request using the meta-data attribute settable on the extruder container.




