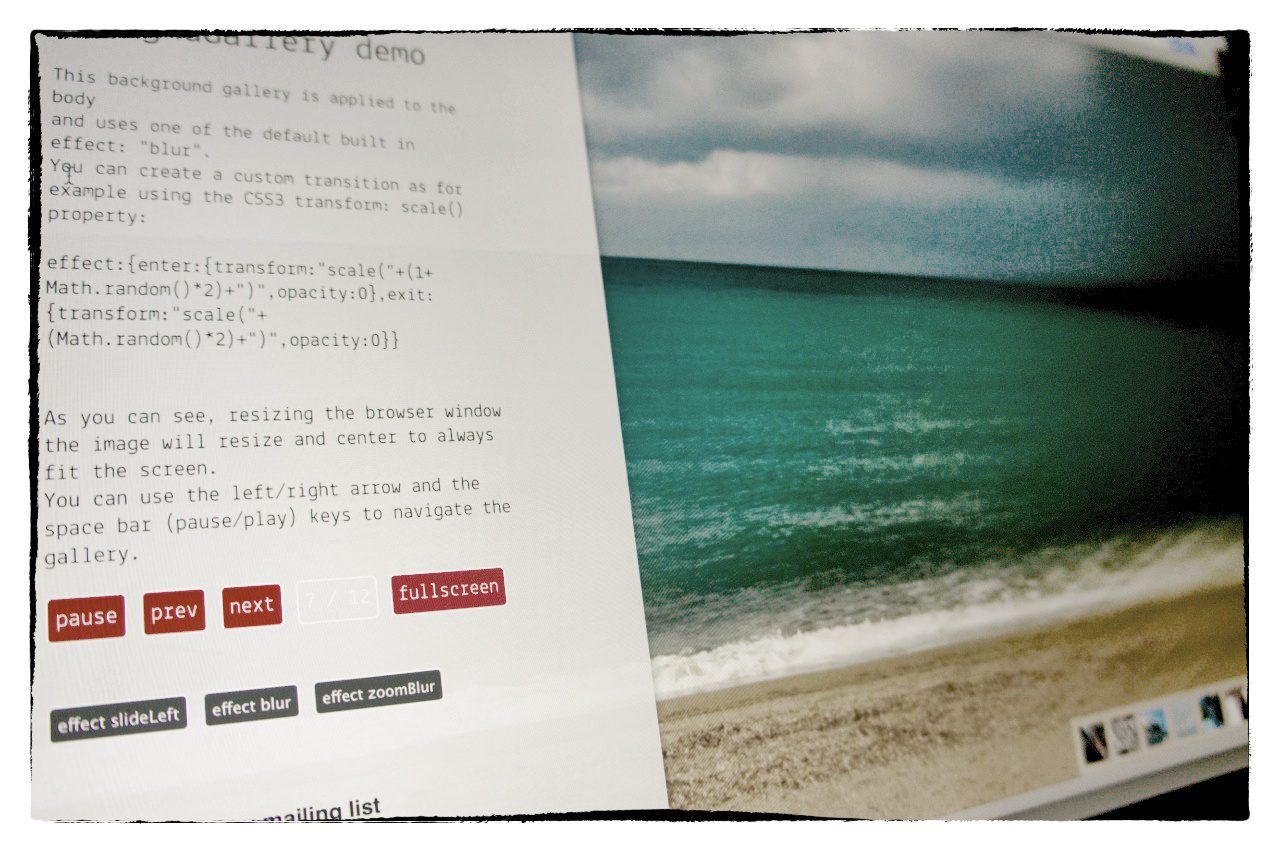
A flexible photo gallery as background of your web pages!

With this jQuery plugin you can make suggestive slide show of images as background of your page; the images will adapt their size to the window size fitting always at the best. You can either navigate the gallery with your keyboard or with a control panel displayed where you whant in the page.




