Add a YTPlayer background video on WordPress post category page
I’m writing this post because of the many questions I received on how could be implemented the YTPlayer in a category page of WordPress.
Adding it to the home page (when the home page is the recent post list) and to the front page (the static page that has been set as home in WP) is quite simple; just go to the settings page of the component and fill all the fields you need; the background video will be there!
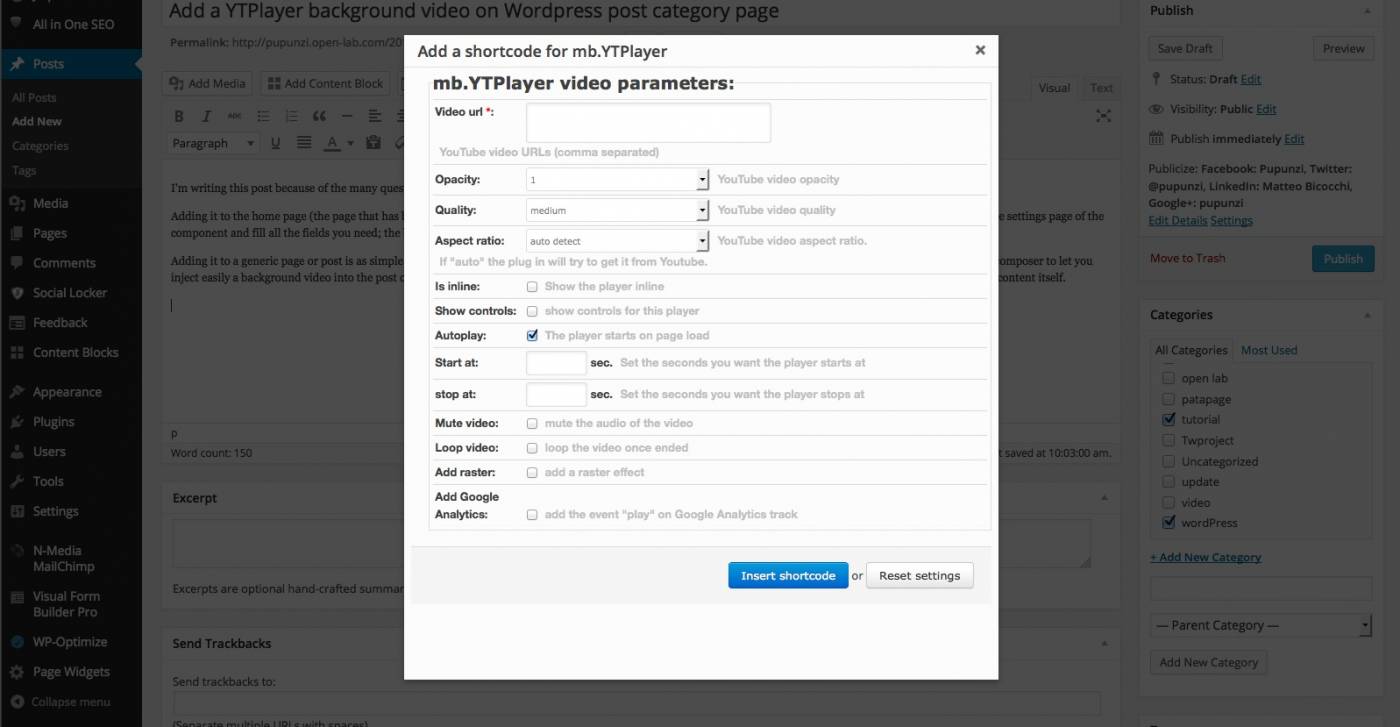
Adding it to a generic page or post is as simple as for the homepage; on the post/page editor there’s a button on the top bar of the TinyMCE that opens a short-code composer to let you inject easily a background video into the post or the page. In the truth you can also use the short-code composer to create a simple light and clean video player in the content itself.
But what about if you want to run a background video on a category list page or on a tag list page or on the search result page?
At the time the plugin has not implemented any way to add a background video on that pages but you can overcome this lack by adding some code to your function.php file in your theme.
WordPress expose Conditional Tags to let us add specific content depending on the page type. Using those conditionals you can add your own function that inject the YTPlayer into any of the page you can’t otherwise reach. You should add this function to the “wp-footer” action.
Below a simple example to add the YTPlayer background video both on the archive page for the Category with ID 9 and on the search result page:
function mbYTPlayer_addToCat(){
// Check if the mb.YTPlayer plugin is installed
if ( function_exists( 'mbYTPlayer_init' ) && !isMobile() ){
// Define the videoID variable.
// You can condition this string to the page type and use different videos for different pages.
$mbYTPlayer_video_ID = false;
// Check if the actual page is the Archive for the Category with ID 9 and set the video ID
if ( is_archive(9) )
$mbYTPlayer_video_ID = "eqSphrFyFy8";
// Check if the actual page is the Archive for the Category with ID 12 and set the video ID
if ( is_archive(12) )
$mbYTPlayer_video_ID = "QWephfge56";
// Check if the actual page is the search result page and set the video ID
if ( is_search() )
$mbYTPlayer_video_ID = "YGsdShfga4";
// If the $mbYTPlayer_video_ID has been valorized (is_archive(9) or is_archive(12) or is_search() )
if( $mbYTPlayer_video_ID ){
// Define a string containig the HTML part to be injected via javascript
$mbYTPlayer_player_catvideo = '<div id=\"bgndVideo_cat\" data-property=\"{videoURL:\'' . $mbYTPlayer_video_ID . '\', opacity:1, autoPlay:true, containment:\'body\', startAt:0, stopAt:0, mute:true, optimizeDisplay:true, showControls:true, loop:true, quality:\'defauylt\', ratio:\'auto\'}\"></div>';
// Print out the javascript to initialize the YTPlayer into the page
echo '
<!-- mbYTPlayer Category -->
<script type="text/javascript">
jQuery(function(){
var catvideo = "' . $mbYTPlayer_player_catvideo . '";
jQuery("body").prepend(catvideo);
jQuery("#bgndVideo_cat").YTPlayer();
});
</script>
<!-- end mbYTPlayer Category -->
';
}
}
}
// Add the function to the "wp-footer" action.
add_action('wp_footer', 'mbYTPlayer_addToCat',10);
The above code is just an example and could probably be written better :-). It’s here just to give you a hint on how you can solve this kind of problems.






Hi,
You should simply activate the YTPlayer background video and remove the section background via CSS. For example if you want to have the background video on the “Your team” section you should overwrite the .our-team class removing the background color:
2
3
background: none!important;
}
Hope this help,
Matteo
Hello,
I use the Zerif lite theme -> https://themeisle.com/demo/?theme=Zerif%20Pro
I would like to use a video backgound in one of the section of the home page : portfolio or about or your team.
I tried many things but it didn’t work 🙁
Do you know if it’s possible ?
thanks in advance.
Hi Pupunzi,
Thank you for all the effort you’ve put into this plugin. I’ve almost got it to work the way I want it to. With the YTPEND command you’ve posted above I suspect we’re also able to create a playlist I suppose intead of just one (random if separated by a comma) video playing in the background. Will you add that functionality to your plugin in the future as well as you either have to put in the code yourself or use the built in plugin in wordpress? It would be nice to also be able to select a fallback image in the plugin and maybe functionality to create a playlist/maybe even a video switcher with buttons. I will also try to achieve that myself while playing around with the codes you have supplied, I am a very novice at actual coding though! Well thanks for all the work you’ve done! Really appreciate it.
Hi Alex,
From the front end all seams well configured. I suppose you are changing the video from the plugin settings window… did you notice if after saving the video url field maintain the new value?
If the new value is persisted in the database then the problem could be related to the cache… do you have any cache plugin activated on your site?
Let me know,
Matteo
Dear Matteo,
Thank you for answering so fast!
It is playing at this website: http://skillsbridger.com/
Dear Matteo,
Thank you for answering so fast!
It is playing at this website: http://skillsbridger.com/
Can you give me the URL where the YTPlayer is running?
Regards,
Matteo
Hi, I have used mb.YTPlayer, and it worked just fine, until I wanted to change the video into another video.
Although I changed the youtube URL, the video posting on my website doesn’t change and still is the first video.
Do you have any suggestions? I would love to hear them,
thank you
Hi:
I’m evaluating this plugin for use in our site, however, I’m not sure if I can use it as most of my expected visitors will open the site from a mobile device. Like with Robert, I’m looking for a fallback image if the video takes longer than xxx msecs. to load. I’m also looking for an option to play local videos as backgrounds.
Can you let us know if any of these updates are in your plans?
If not in your plans, would it be possible to let us know how we can use a background image as a fallback?
Best Regards,
lov the background video plugin!
Is there a way to have your background image stick around on mobile devices when using this plugin. When I first installed i had to remove the background image so the youtube video could be played, since it was underneath it. it would be ideal to keep it especially for mobile devices if there is a way to do it. Thanks for your answer in advance,
Hi Tim;
The YTPlayer lug-in expose events for each state of the player; If you want to add a behavior when the video end you should use the “YTPEnd” event as follow:
$(“#playerID”).on(“YTPEnd”,function(){
//… your code here
});
Whatever you define there will be executed once the video reaches the end.
Bye,
Matteo
http://fuzzyhead.info – can’t remember if I asked you this already, but can you have the plugin redirect to a webpage after it plays once?